こんにちは、日本画家の深町聡美です。
写真模写や下描きの拡大では、
写真に分割線(グリッド)を引いて
それを見て拡大します。
ですが…
「もっと簡単に分割線を引く方法はないの!?」
というあなたのために!
自動的に分割線が引けるアプリ
「Grid#」
を紹介いたします!

これで描く事だけに集中できるね!

Contents
アナログ絵の下描き拡大コピーに便利なアプリがGrid#


模写や下描きの拡大が大変!
印刷して計って線を引くのに時間がかかるよ!

そんな時にオススメなのがGrid#です!
Grid#はグリッド(分割線)を引くだけのシンプルなアプリです!
手順は簡単!
- 写真を読み込む
- 縦横線の数を決める
- 画像を保存
アプリが自動でグリッドを引くので、手書きや別アプリの手間がなくなります。
- 印刷して手書きで線を引いていた
- 画像編集ソフトで一本一本引いていた
- 分割線の画像を検索して合成していた
という方はぜひ使って欲しいアプリなのです!
Grid#で分割線を引く方法
写真をGrid#に読み込む


アプリを開いても何も表示されないよ?

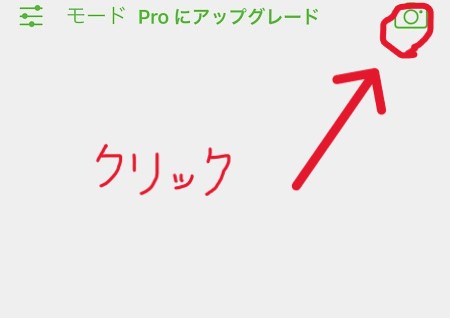
右上のカメラアイコンから読み込みます。
Grid#のアプリを開くとグレーの画面が表示されます。
- 右上のカメラアイコンをタップ
- 写真へのアクセスを許可する
(表示された場合) - グリッドを入れた画像を選ぶ
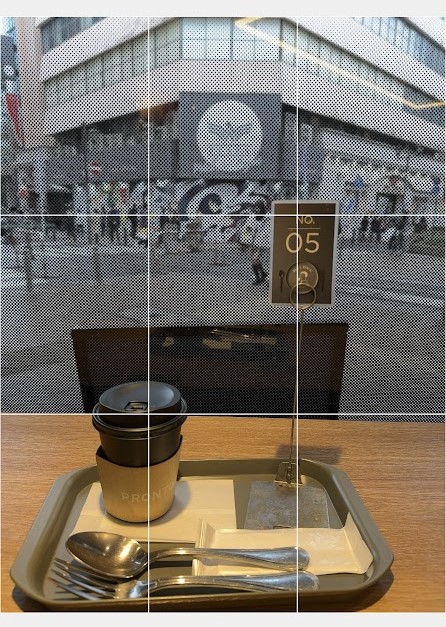
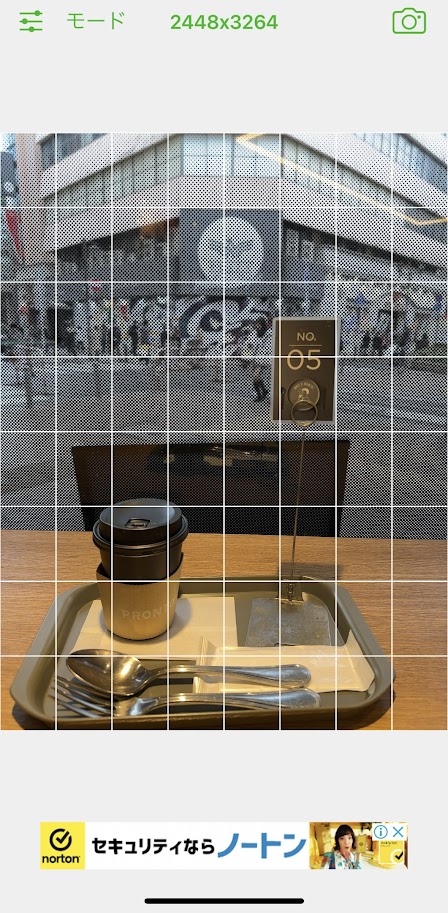
これで写真が画面に表示されます。
Grid#でグリッド(分割線)を設定する

グリッドの設定も簡単です。
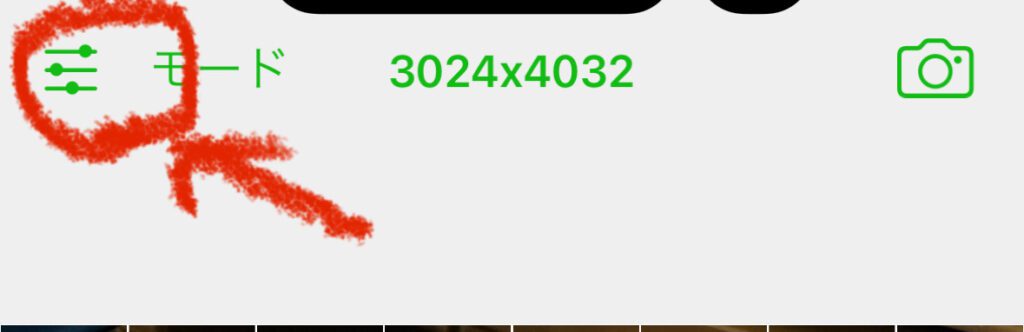
- 左上の調整アイコン(モードの左)をタップ
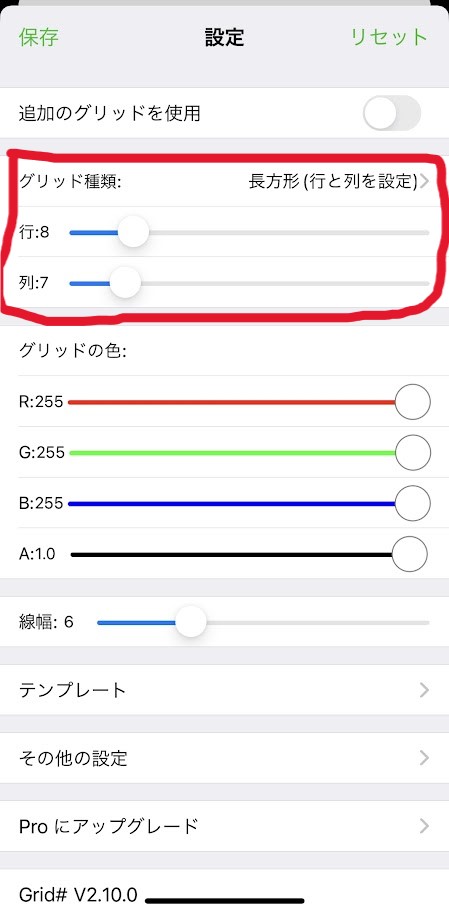
- グリッド種類:行・列を調整
- 長押しで保存

左上の調整アイコンをタップします。

色々ありますが使うのは「グリッド種類」のみです。
Grid#で行(横線)を設定する

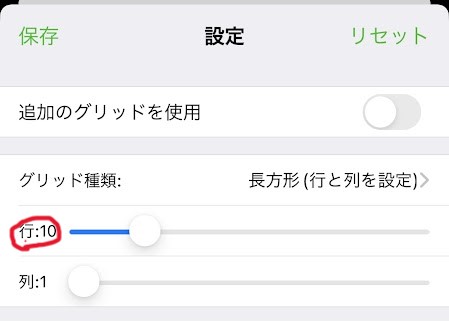
グリッドの「行」で横の分割数を設定できます。
今回は
- 行:10
- 列:1(最小値)
で表示させます。

線の本数ではなく分割数だよ。

9本の横線が表示され、10分割されました。
Grid#で列(縦線)を設定する

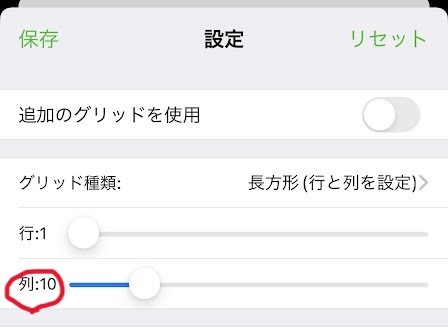
グリッドの「列」で縦の分割数を設定できます。
今回は
- 行:1(最小値)
- 列:10
で表示させます。

今度は9本の縦線が表示され、10分割されました。
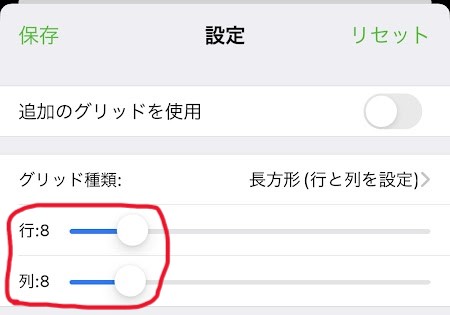
大作にオススメのGrid#の設定


大作にオススメの分割数は8×8です!
150号等の大作ではパネルを2分割する人もいます。
そんな時は8×8分割がオススメ。
2で割り切れる値ならパネルに線を引くのも簡単です。

50号等ならもうすこしグリッド数も少なくていいでしょう。

細かかったり、複雑だったりする絵はグリッド数を増やすと拡大しやすいよ
Grid#の保存方法

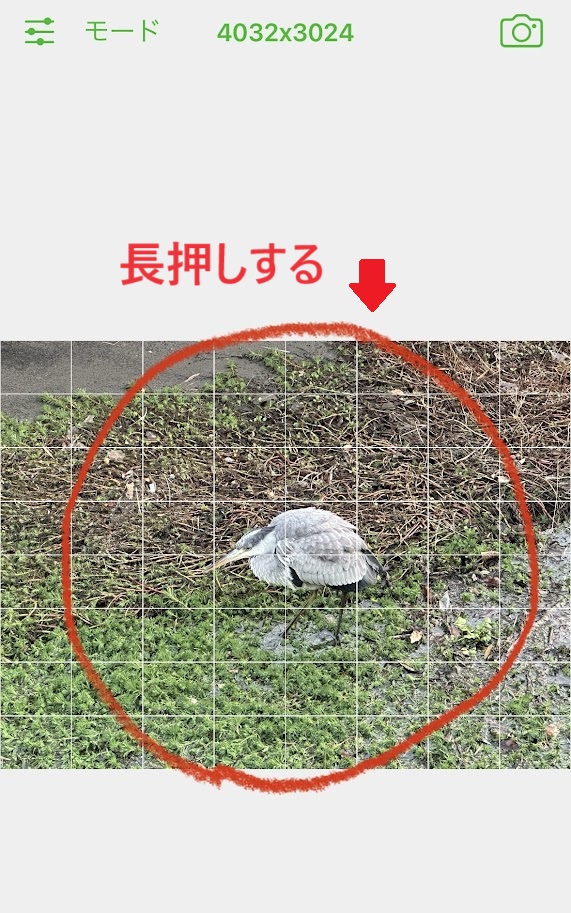
Grid#で作った画像は、編集画面の写真の長押しで保存できます。
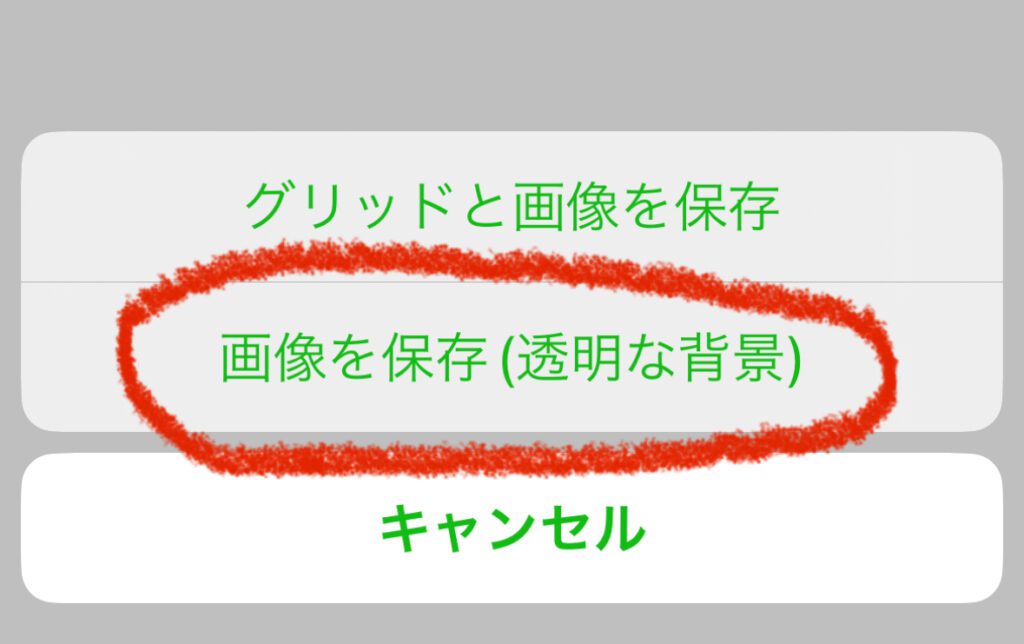
長押しをすると以下の画面になります。

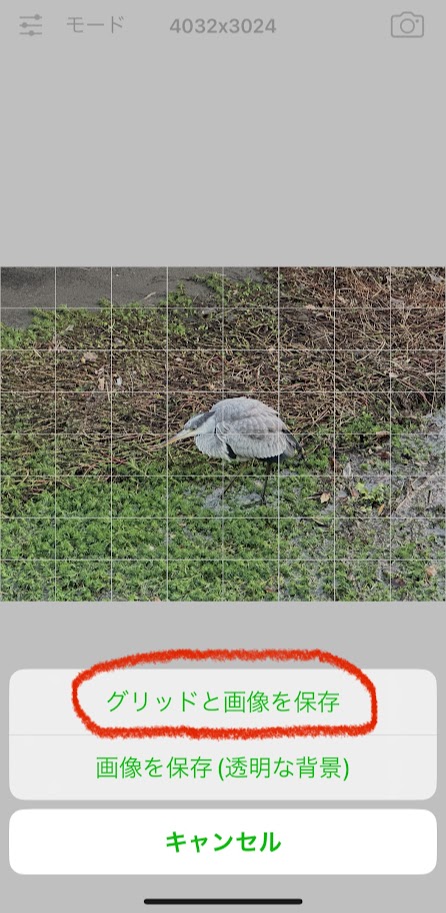
ここで
「グリッドと画像を保存」をタップしてください。
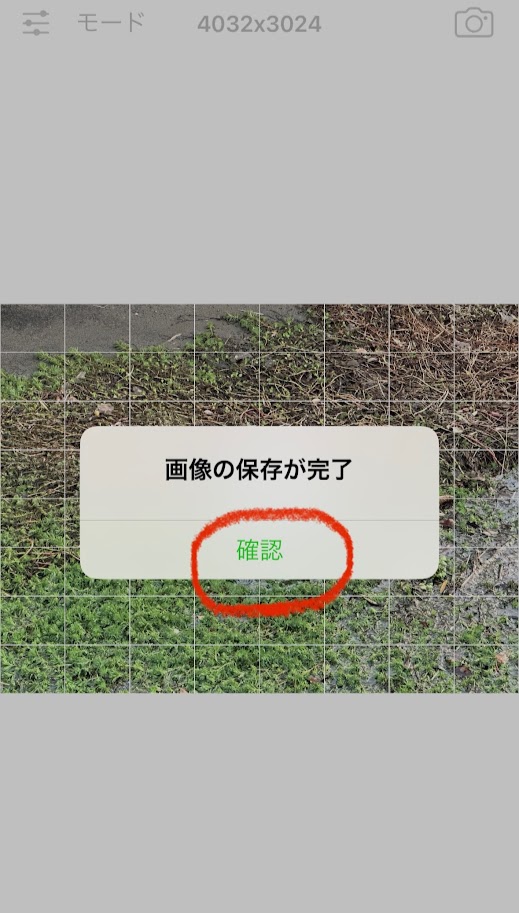
動画広告の後、保存完了画面が表示されます。
※有料プランで動画広告を消せます。

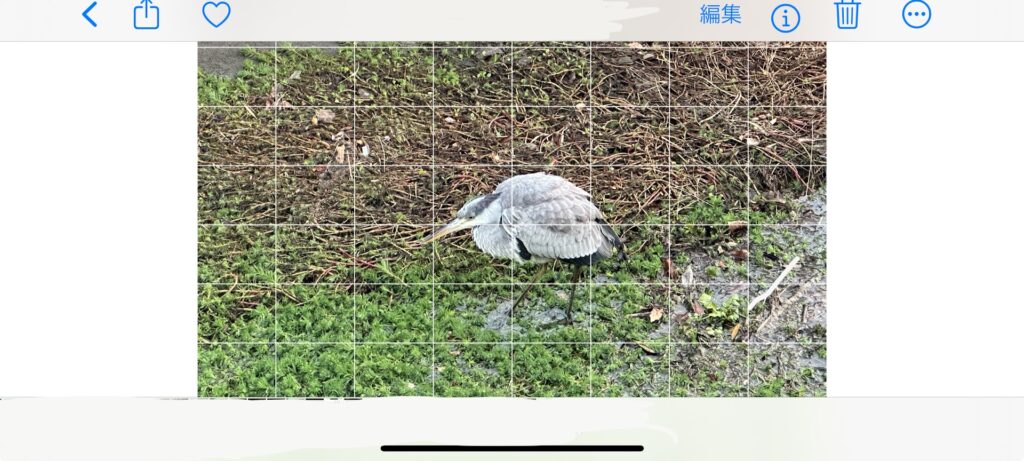
写真アプリで確認できます。

これでグリッド入りの写真が保存されました。
Grid#でグリッド(分割線)のみ保存する方法

保存時に
「画像を保存(透明な背景)」
を選択すれば、グリッドのみ保存可能です。

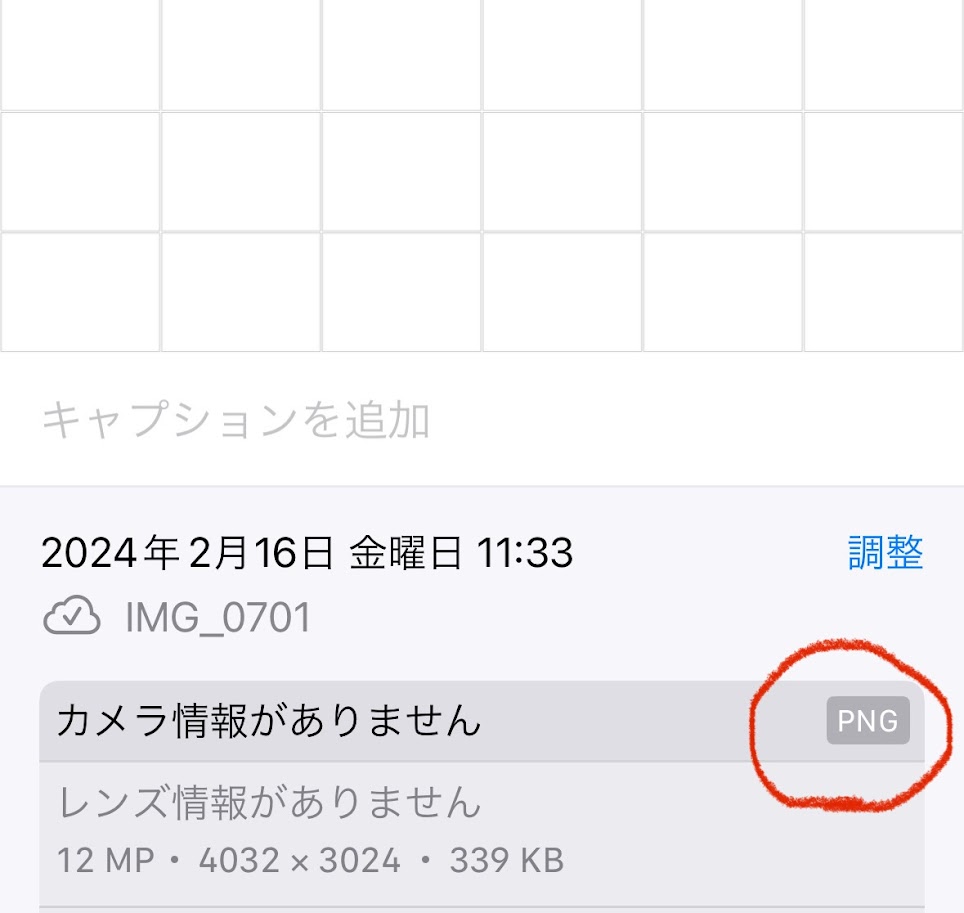
背景が透過されたPNG画像として保存されます。
- 別端末の画像と合成させたい
- 別のアプリやソフトで合成させたい
時などに活用できますね。
Grid#のインストール方法(iPhone)
- iPhoneホームを右にスライド
- アプリライブラリからApp Storeをタップ
- Grid#を検索
- 「入手」をタップ

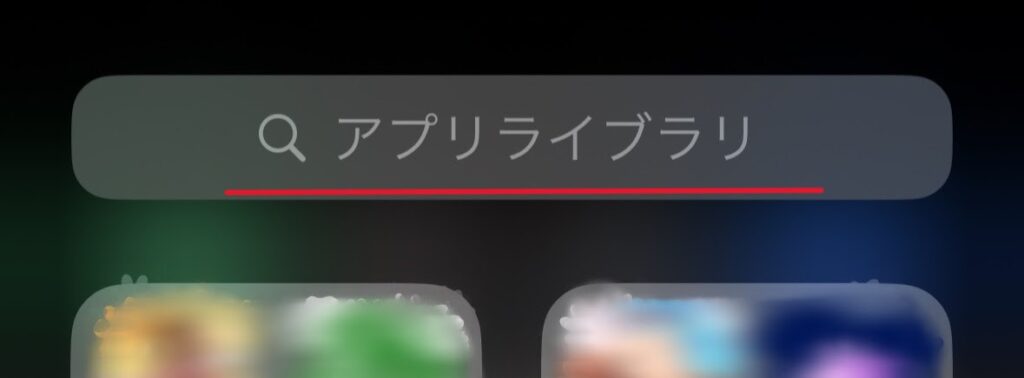
iPhoneのホーム画面から右にスライドして、アプリライブラリを開きます。

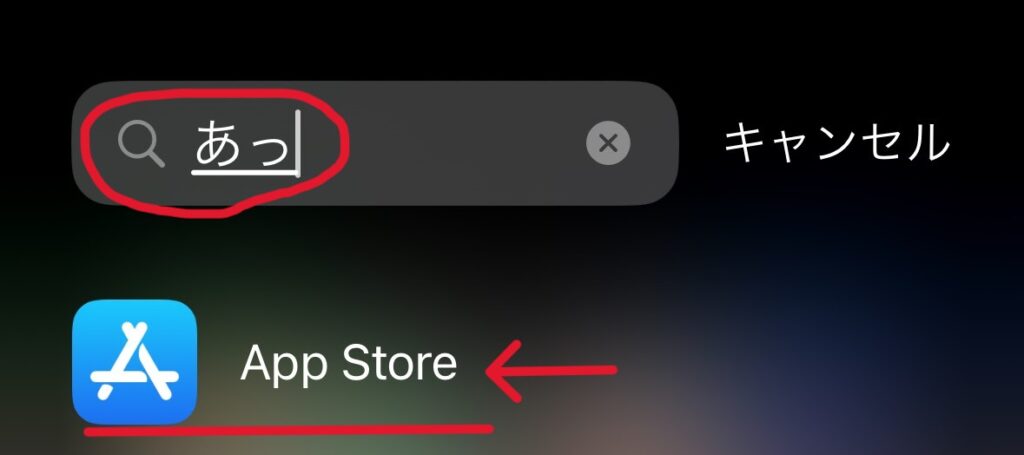
検索エリアに「あっ」と入れるとApp Storeのアプリが表示されるので、タップします。

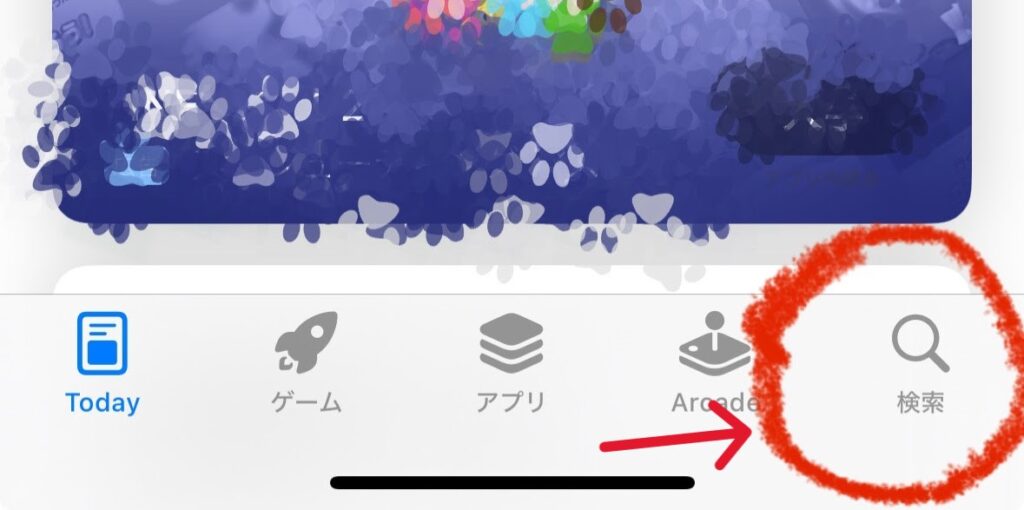
AppStore右下の「検索」をタップしましょう。

検索窓に「Grid#」と入力すると広告の下にGrid#が表示されます。
「入手」をタップして下さい。
(※DL済みのため上画像では開くになっています)
ダウンロードが完了するとホームにGrid#のアイコンが作られます。
まとめーアナログ絵下描きの拡大コピーに便利なアプリGrid#

最後までお読み頂きありがとうございます。
以上が下描きの拡大や写真模写に便利なGrid#の紹介でした!
筆者はこのアプリを使ってから、
- 小下図(下描き)を印刷して
- 小作なら折り目を付けて
- 大作なら計って線を引いて
という作業がなくなりました!
作品を作る上で大変な手順はたくさんありますよね。
だからこそ、アプリに任せられるところは効率化して、自分の集中力をとっておくのは如何でしょうか?



前の記事はこちら!
➡chatGPT4の絵描き的使い方とおすすめプラグインを紹介!
次の記事はこちら!
乞うご期待!




































印刷して…
定規で計って…
直線を引いて…