- 色を構成する「色相・明度・彩度」の意味と違いがわかる!
- 色の三要素(三属性)がどのように組み合わさって見え方を決めるかがわかる!
👩✋「スマホで写真を編集してて、『色相・明度・彩度』って出てくる…」
👨✋「正直、よくわかんない!」
そんなふうに感じたこと、ありませんか?
なんとなく編集してるけど、
思ったような色にならない…
毎回、感覚で調整してる…
でも実は、その3つの言葉には
色を分ける大事なルールが隠れているんです!
この記事では、
- 色相(しきそう)=色み
- 明度(めいど)=明るさ
- 彩度(さいど)=鮮やかさ
この「色の三要素(三属性)」について、
図解付きでやさしく解説していきます!
なんとなくの編集から、
狙って色を作れるようになりましょう!

Contents
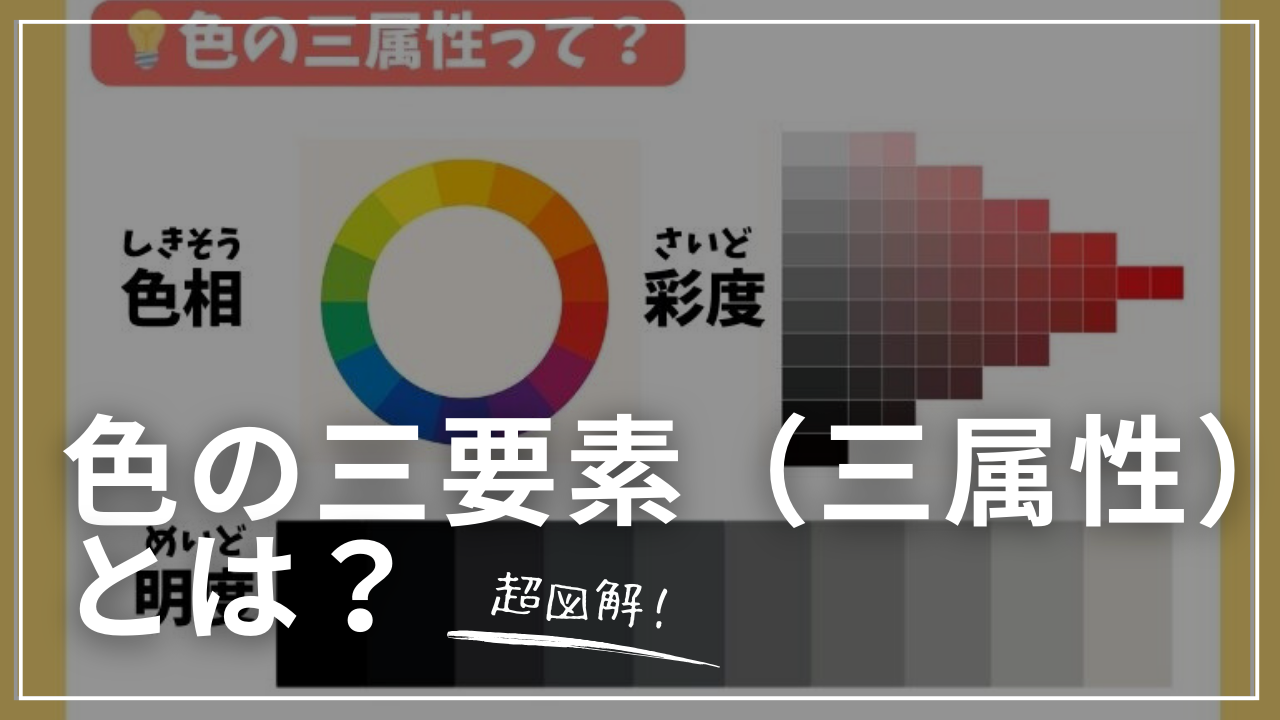
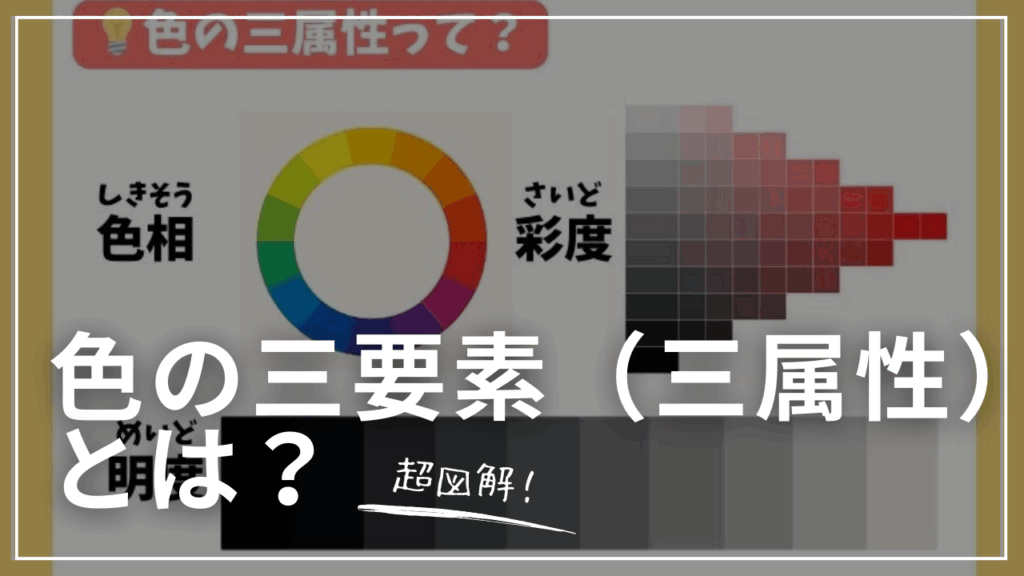
色の三要素(三属性)とは?3つの性質と色を見るための考え方


色の三要素(三属性)って難しそう?なにこれ?
色の三要素(三属性)とは、
- 色相(しきそう)
- 明度(めいど)
- 彩度(さいど)
3つの性質のことです!
この3つは、
「色がどんなふうに見えるか」を決める基本的な要素です。
たとえば、同じ赤でも
「明るい赤」
「くすんだ赤」
「濃い赤」などで、
印象は大きく変わりますよね!

そのちがいは、
色相・明度・彩度のバランス
によって生まれているのです。
これらの要素を知っておくと、
色をより深く理解できるだけでなく、
「思った通りの色を作る」
「絵の中で目立たせたい色を選ぶ」
といったことがやりやすくなるんです!

趣味の制作や色選びにも使えて、意外と身近なんだね!

使えるのは美術やデザインの分野だけではないんです!
三要素と三属性、どっちが正しいの?
実は、「色の三要素」と「色の三属性」は
どちらも同じ意味です!
色彩検定などの正式な表現は「三属性」ですが、
入門記事では「三要素」と呼ばれることも多いため、
この記事では両方を使っています。
どちらも正解ですので安心してくださいね。
三要素① 色相とは?ー色みの違いを表す性質
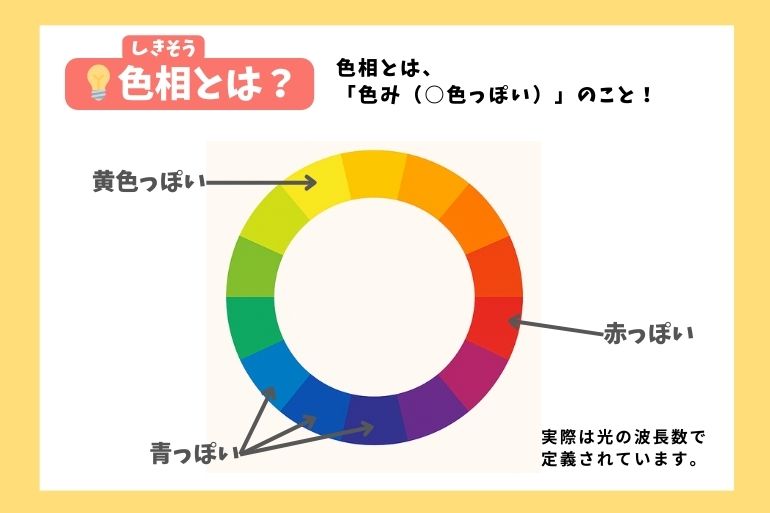
色相(しきそう)とは、
色の「〇〇色っぽい」という「色み」のことを指します。

たとえば、
「赤」「青」「黄」「緑」など、
色の名前そのものが色相になっています。
色相は、特に、「その色が何色系か?」
を分類するために使われます。
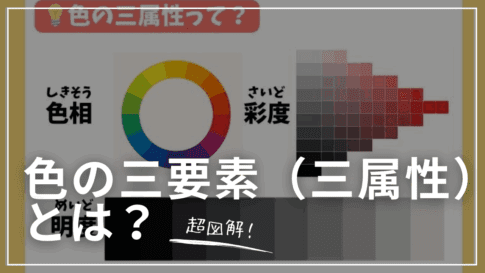
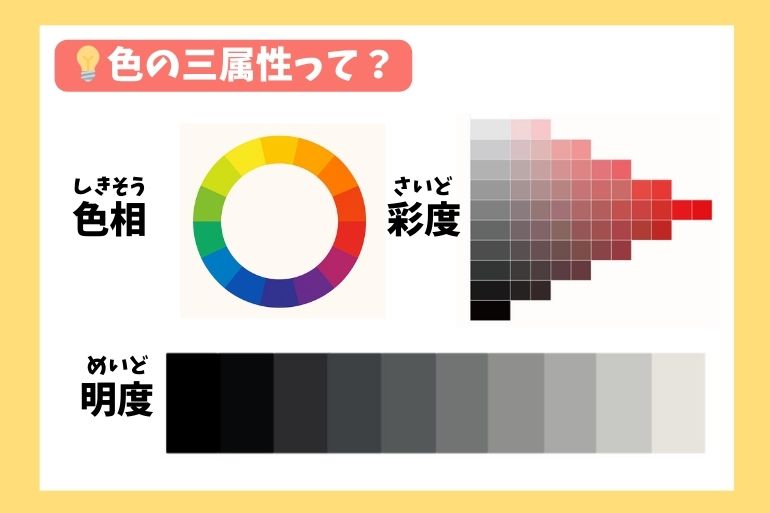
上の色相環(しきそうかん)を見ると、
- 赤とオレンジは近い色相
- 赤と青は離れた色相
というように、色と色の関係性が分かりやすいですよね!
つまり色相は、
- 色そのものの「系統」や「方向性」を表すものであり、
- 「色はどんな色のタイプか?」という風に分類するもの
なのです!

どんな「色」かがわかるのが、「色相」なんだね!
補足:無彩色には色相がないって本当?


黒や白の色相ってどれ?
もしかして色相がないの?
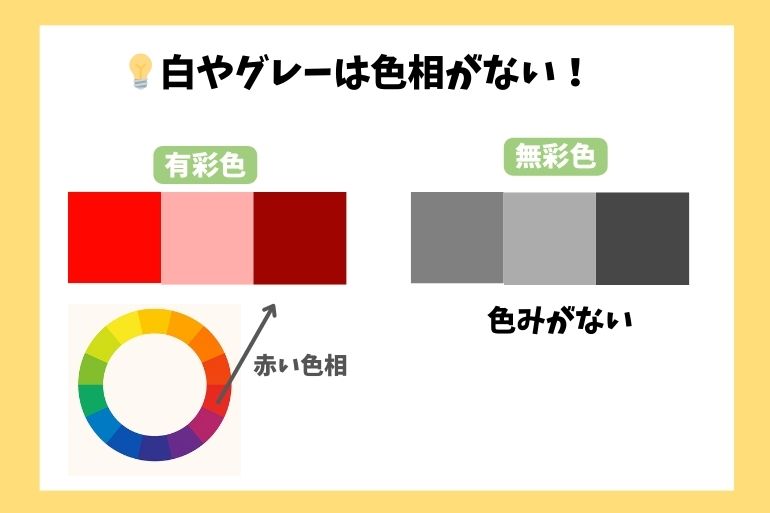
はい、白や黒には色相がないんです!
白・黒・グレーなど、
色みがまったくない色のことを
「無彩色(むさいしょく)」と呼びますよね。
これらの色には
「赤っぽい」
「青っぽい」
といった色相がありません。

後述しますが無彩色には「彩度」もありません。
一方で、
赤・黄・青・緑など「色みがある色」のことは
「有彩色(ゆうさいしょく)」と呼ばれます。
ちなみに、無彩色には色相はありますが、
明度や彩度の考え方は関係しています!
それでは、彩度や明度もチェックしていきましょう!
三要素② 彩度とは?|色の鮮やかさや落ち着きを決める要素


彩度ってどんなものなの?
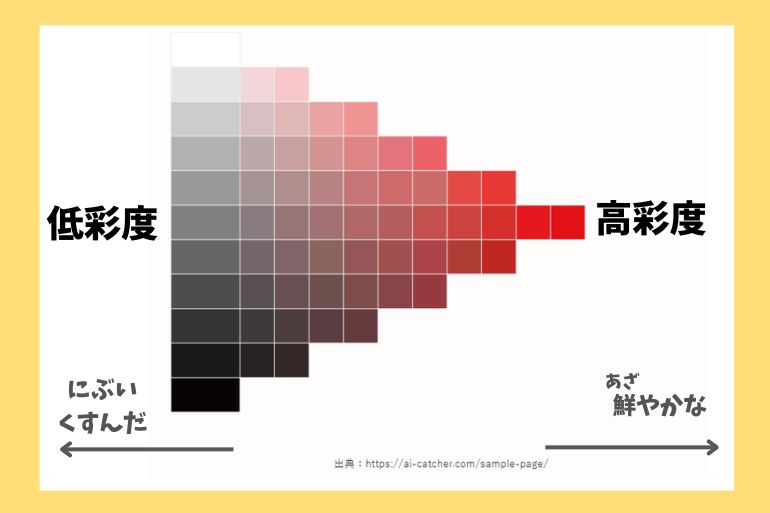
彩度(さいど)とは、
色の鮮やかさを表す言葉です。
同じ「赤」でも、はっきりした赤もあれば、
グレーがかった鈍い赤もありますよね。
この「鮮やか or 鈍い」の違いこそ、
彩度の違いです。
また、彩度がゼロになると
前述した「無彩色(むさいしょく)」になります!
つまり彩度とは、
- 色の“華やかさ”や“くすみ具合”を調整する要素
なんです!

彩度が高いと華やかで、低いとくすんだ感じになるんだね!
三要素③ 明度とは?|色の明るさ・暗さをコントロールする考え方

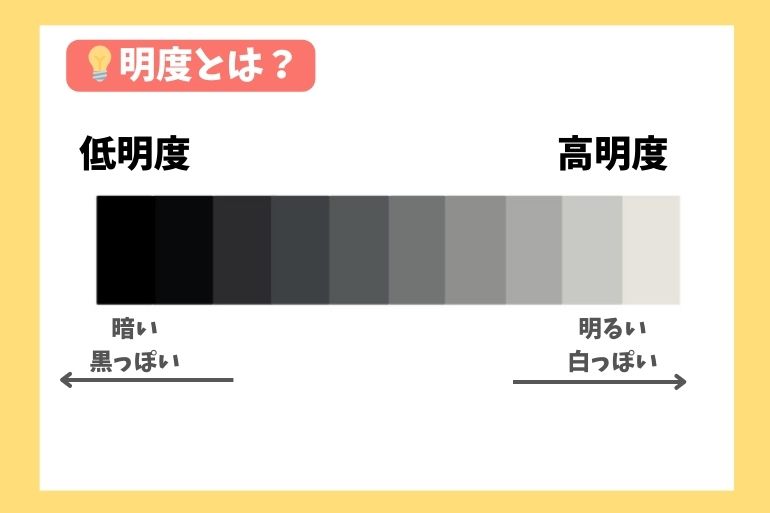
最後に「明度」(めいど)です。
明度とは、色の「明るさ」を表す要素です。
上の図のように、
- 明度が高い:
白っぽく、明るい印象 - 明度が低い:
黒っぽく、暗く落ち着いた印象
となります。
たとえば同じ赤でも、
明度が高ければピンクに近く、
低ければえんじ色のように見えることがあります。
絵やデザインでは、
明度をコントロールすることで、
光と影、奥行きや質感を表現できるんです。!

デッサンでも重要な要素ですよね!
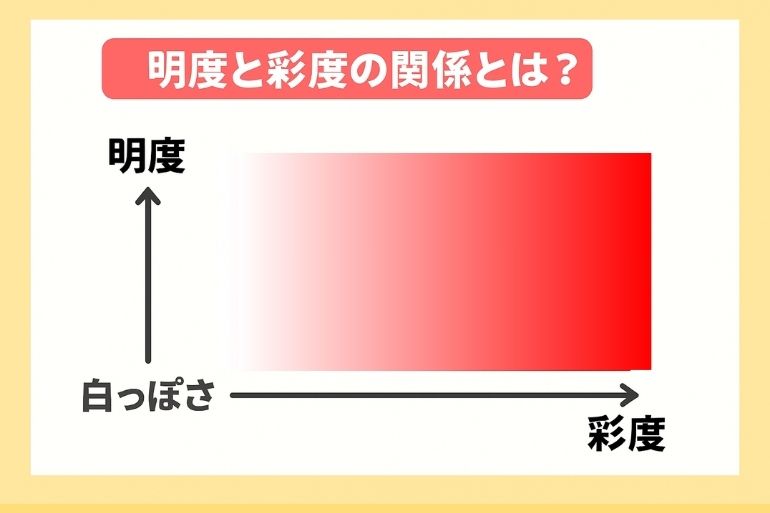
明度と彩度の関係とは?ー白に近づくと彩度が下がる理由を解説!


あれ、明度を上げようとしたら彩度も下がっちゃう…
明度も彩度も高くできないの?

はい、基本的に無理です!
色の三要素(三属性)は
実は、互いに影響し合っています!
特に「明度」と「彩度」は、
相互で関係しあっているんです。
たとえば
「明度が高い=明るい色」
になるほど、
色は白に近づいていきますよね。
このとき、彩度(色の鮮やかさ)はどうなるかというと…

このように、
明度が高くなりすぎると、
彩度は下がっていくのです。
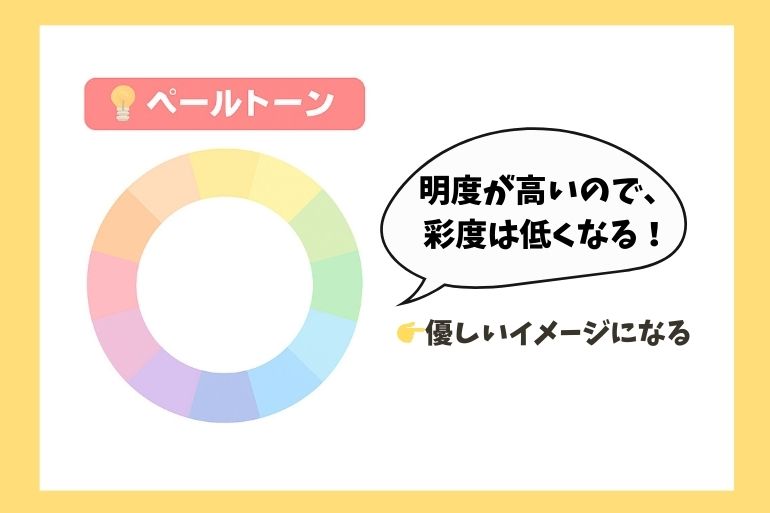
「明るいけれど、鮮やかではない色」
たとえばパステルカラー。
これは白っぽくて優しい色合いですよね。
この優しいイメージは、
鮮やかさ(彩度)が低いから生まれているのです!

逆に、彩度が高い色(ビビッドカラー)は、
どうしても中くらいの明度になっていしまいます。
つまり、
明度が高すぎても、低すぎても、
鮮やかさは出しにくくなってしまうというわけ。
- 明度が上がりすぎると、色は白に近づき、彩度が下がる
- 彩度が高くなるには、適度な明度が必要
この関係を知っておくと、
「鮮やかな色を作りたいのに、なんかぼやけて見える…」
といったときに原因が分かります!
色を選ぶときも、塗るときも、
明度と彩度のバランスにぜひ注目してみてくださいね!
図解で理解する!色の三要素(三属性)の関係とイメージ図

以上で、色の三要素(三属性)である
- 色相
- 明度
- 彩度
の意味が分かってきましたね!

でもこの組み合わせでどんな色ができるか分からないよ…
たしかに、実際この三つがどのように組み合わさって
色の違いになっているか、イメージしにくいですよね。
実際、色彩検定では
「色相、明度、彩度」を数値で指定されただけで
その色を当てる、という試験問題があります。

色を見ないで、色を当てるってこと!?
つまり、それだけ色をイメージするのは難しいのですが、
ここではこの図解を使って整理しましょう!
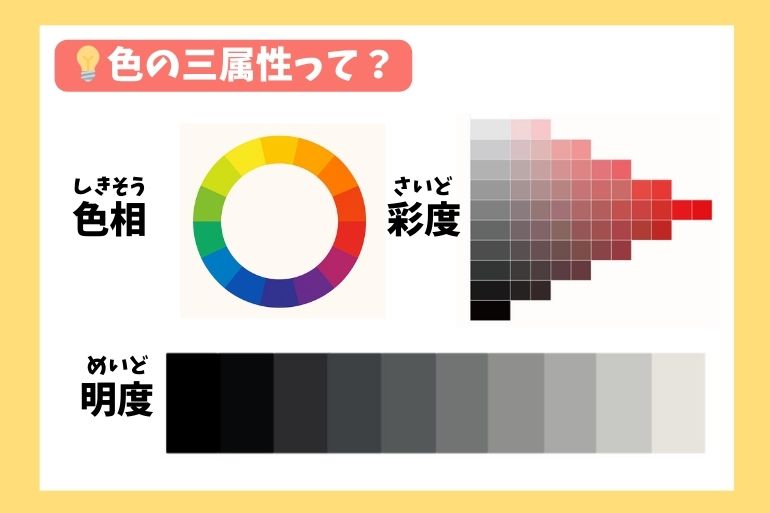
色の三要素(三属性)の関係を分解して色を考えよう!

🟡色相
色みの違い(赤・青・緑などの色の系統)を表します。
図の色相環で、色が一周ぐるっと並んでいる部分が色相です。
🔵明度
色の明るさを表します。
下にあるグラデーションバーが明度の変化を示しています。
黒に近づくほど「低明度」、白に近づくほど「高明度」になります。
🔴彩度
色の鮮やかさを表します。
右の三角の図で、右上に行くほど「鮮やかな色(高彩度)」、左下に行くほど「くすんだ色(低彩度)」になります。
この3つの要素が組み合わさることで、
私たちが見る様々な「色」が出来ているんです!

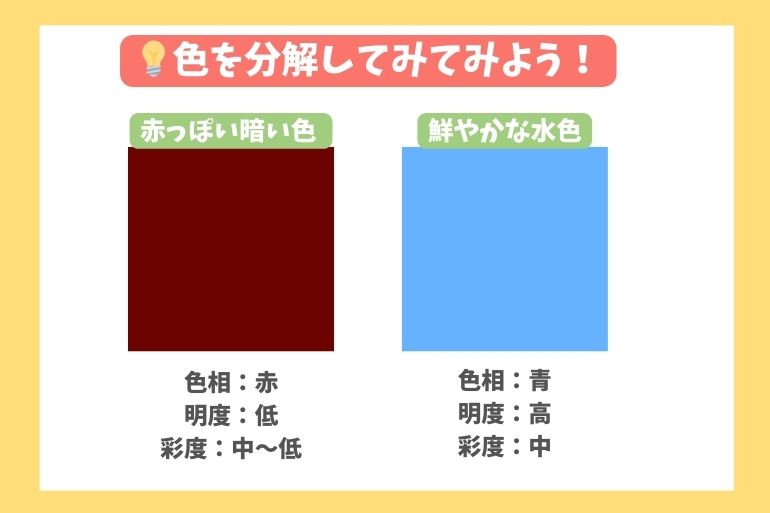
たとえば
赤っぽい暗い色
➡ 赤の色相+低明度+中〜低彩度
鮮やかな水色
➡ 青の色相+高明度+中彩度
といった具合に、
色の性格を分解して理解できるようになります!
この三要素の仕組みを理解しておくと、
- 色をより正確に選ぶ
- 一度作った色を再現する
- 色を他の人に伝える
ということがとても簡単にできるんです!

より正確な分け方や、考え方は色彩検定のテキストをご覧下さい!
まとめー色の三要素(三属性)は「色を見る力」を育てるヒント

最後までお読み頂きありがとうございます!
色の三要素(三属性)である
「色相」「明度」「彩度」は、単なる知識ではありません!
これらを理解しておくと
- 色の混色がスムーズになる
- 絵やデザインで「思い通りのイメージ」が作れる
- 配色や色選びで迷わなくなる
といったことが可能になります!
色の見え方は感覚だけでなく、
理論でもコントロールできるということ。
あなたもぜひ、
三要素を意識して色を観察してみてくださいね!
世界の色が、きっと違って見えるはずです!



前の記事はこちら!
次の記事はこちら!