- WIX無料プランの容量制限に注意!
- Tumblerは無料で見られるのは少しだけ!
- 結局有料ならWordPress一択!
こんにちは、日本画家の深町聡美です。
みなさん、ポートフォリオサイトは
(イラストサイト、作品サイト)
お持ちですか?
今回はゆるく体験談風に、
- WIX
- Tumbler
- WordPress
で作品サイトを作ったメリットデメリットを
お話いたします!
「一体、なぜ3つも作る事になったのか?」
その理由をぜひシェアさせて下さい!

Contents
WIXの無料プランでポートフォリオサイトを作った結果
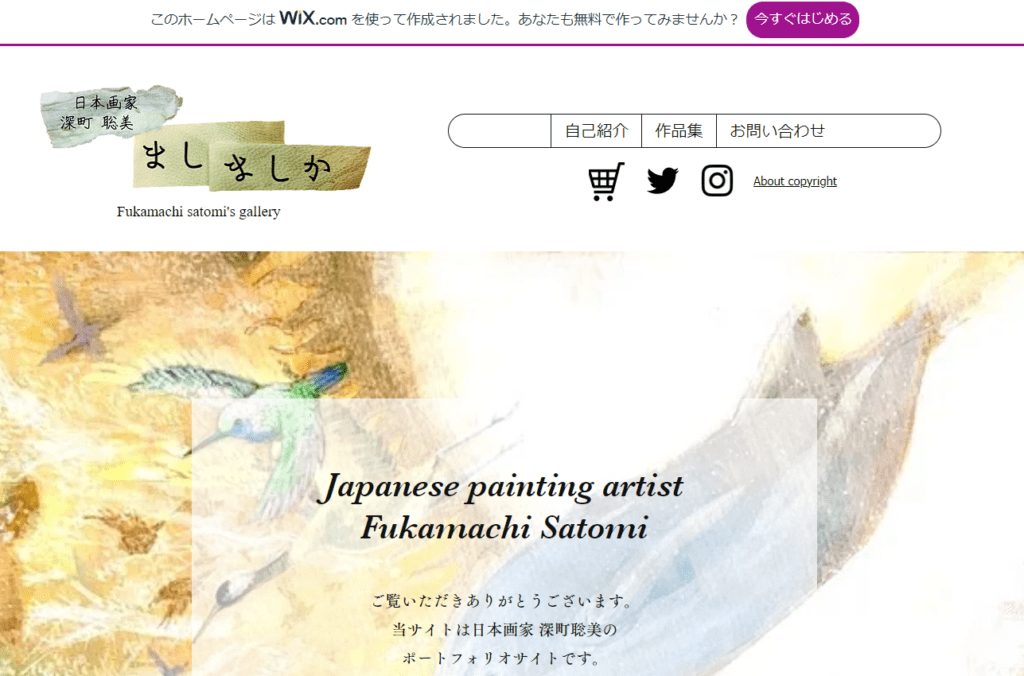
WIXでポートフォリオサイトを作った経緯とメリット

筆者がポートフォリオサイトを作ったのは8年前。
学生の頃です。
あるギャラリーの方から
「サイトはこれから必要よ!」
とアドバイスされて作ってみました。
当時は今ほどITに詳しくありません。
とりあえずノーコードで作れる無料サイト
ということでWIXでサイトを作ってみました。

ノーコードと言うのはhtmlなどのプログラミング言語が要らないってことだよ!
筆者の当時の目的としては
- 作品集を多くの人に見てもらう
- 活動情報を載せる
があります。
結論から言うと、
WIXはとても良かったです!
当時は両方が問題なく行えました!
- デザインを自由に工夫できる!
- 面倒な設定なしにSNS連携ができる!
今では予約機能や決済機能が付いて
さらに自由度が上がっています!
WIXでポートフォリオサイトを作るデメリット


「当時は」ということは、今は違うの?

ポートフォリオサイト的には致命的な弱点がありました。
WIXの無料プランの弱点を先に紹介します。
- 独自ドメインがない
- 広告が出る
(画面上部の「このホームページはWIXを使って作成されました」) - 容量がない
上2つは良いとして、
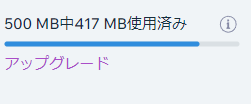
容量が足りないのです。

要らない画像を消しても
残り100MBしかありませんでした。
圧縮したら空き容量は増えますが
それも手間ですし、
画質が落ちるのではないかと不安になります。
なにより最大500MBという数値が
なんか少ない感じがして不安です。
そしてWIXの有料プランは以下の通り。

筆者の場合パーソナルプランが最適そうです。
データ容量も2GBなので、
8年で500MBのペースだと24年は持ちそうです。
ただ、現在運営しているこのブログサイトも
いわゆる有料プラン。

サーバー代が月1,000円くらいかかっています。
「サイトを2つも有料にする前に、
何か試せる事はないか?」
と思っていたところ、
ブログ形式のSNS「Tumbler」を
ポートフォリオにオススメする記事を見かけました!
サイトを作ったのは8年前。
古いサイトでスマホからは見づらかったので、
これを機にTumblerを作品紹介ページにすることにしました。
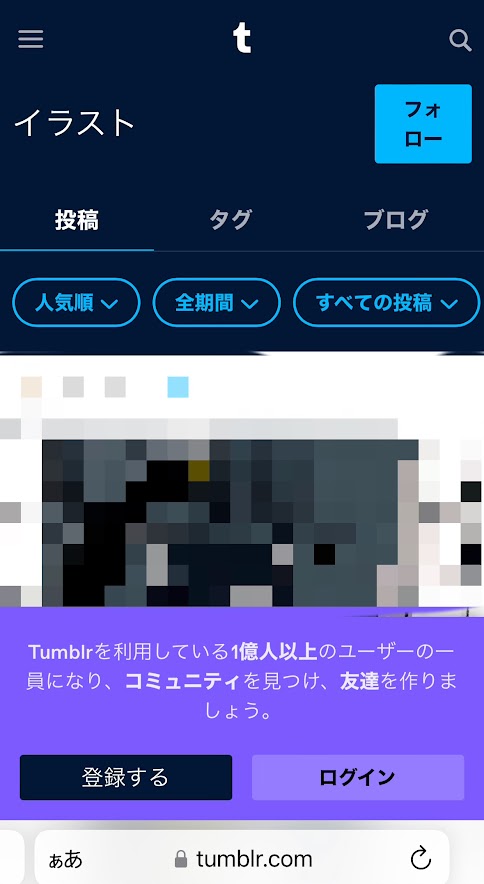
Tumblerでポートフォリオサイトを作った結果


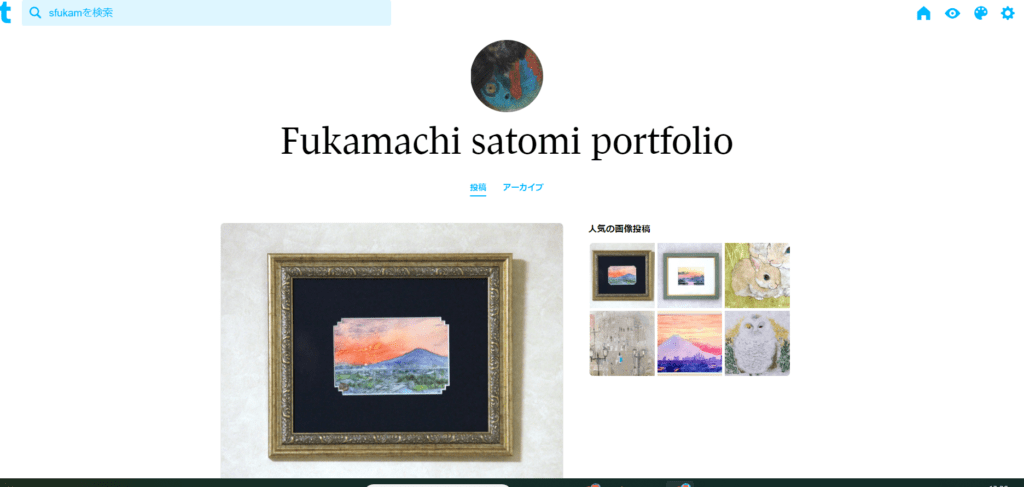
これがTumblerで作った作品ページです!

シンプルなデザインで作品に集中できるね!
- シンプルなデザインで作品が見やすい!
- LP(縦に長い)形式でスマホからも見やすい!
- 投稿も簡単!
- 海外の人にも見て貰える!
Tumblerは最初からシンプルなデザインになっています!
もちろん背景画像を変えたり出来ますが、
今回は作品紹介サイトを作るのが目的。
背景を白にすれば、美術館のような
美しいサイトが簡単に出来上がりました!
さらに絵が縦に並んでいくので、
スマホからでも見やすいのが最大のメリットです!

何度もボタンをタップしなくても、スライドするだけで作品が見れるのはいいね!
また、TumblerはSNS!
作品を掲載するのも、
- 画像をアップする
- 作品説明を書く
これだけでOKです。
画面に表示させるサイズの設定や、
文字の大きさの設定も不要!
最もオシャレで見やすいサイズに
最初から調整されているのです!

見やすいデザインを考えなくていいのは簡単で良いね!

SNSなので海外ユーザーから反応があるのも嬉しい所ですね。
Tumblerでイラストサイトを作るデメリット


じゃあポートフォリオサイトを作るならTumblerが一番なんだね!

残念ながらTumblerにも弱点がありました。
それはつい先日の事。
ポートフォリオに作品を追加しようと
Tumblerを確認したところ、
こんなことになっていました。

画面下部にポップアップが出るようになりました。
気になりますが、問題はありません。
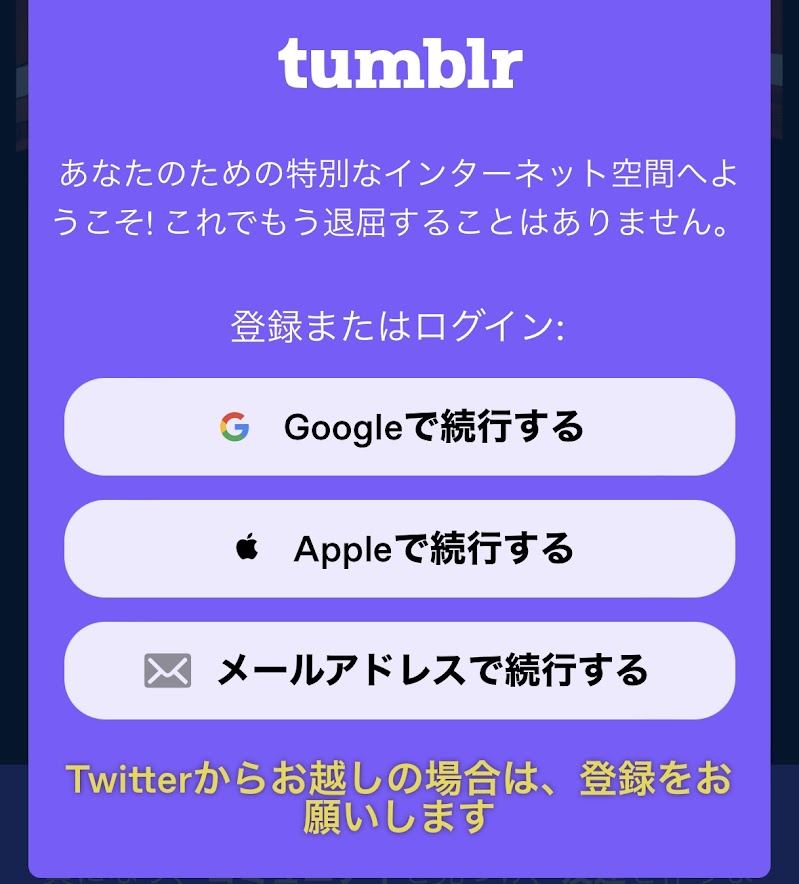
先に進んで作家さんの作品を見てみましょう。

作家さんのページに行くと、
登録かログインを促されます。
画面の余白をタップして
早く作品を見ましょう。

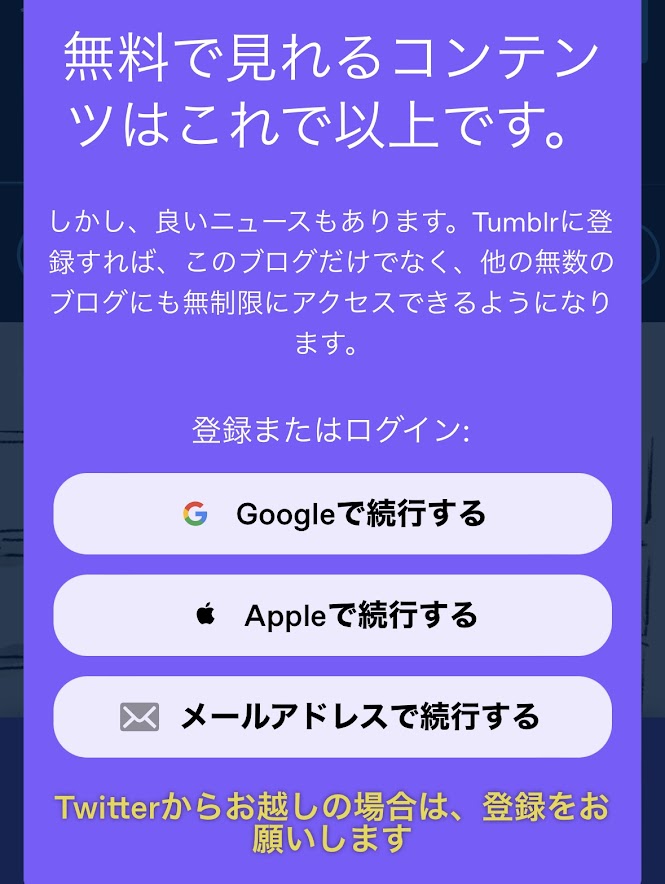
見れなくなりました。
作家さんがTwitter等に掲載している
リンクからTumblerに飛んだ場合も、
「過去作品を見たかったら登録かログイン」
などの表示が出て見られなくなります。
これはつまり、
お客さんがTwitterなどから作品を見に来ても
最後まで見る前に離脱してしまうということです!

気持ちいい鑑賞体験が損なわれてしまうんだね…

ITが苦手な人だと、最初のポップアップの時点で、怖くて離脱してしまうかもですね。
「そんなのTumblerにログインしてればいいじゃん!」
と思う方は以下の表を見て下さい。

最近流行りのTikTokでさえ国内利用者は950万人です。
Tumblerの日本ユーザーはもっと少ない事が想定できます。
(世界のユーザーは3億人とされています。)

それだけ多くの人が、作品を見られないという意味です。
一応GoogleやAppleのアカウントで
ログインすることはできます。
しかし、忙しい今のご時世では
それすらも面倒と感じてしまいます。

「見れないならこの人じゃなくていいや」
「後で見ようかな(そして忘れる)」
ってこと、あるよね…
ポートフォリオサイトはWordPressでいいことに気が付いた

WordPressの固定ページからLP用テンプレート(STORK19)を使って作りました!
そんな紆余曲折を経て辿り着いたのが
WordPressがあるなら、それを使えばいいじゃん!
という結論です。
こうなりました
こちらはWordPressの固定ページを使っています。
テーマはSTORK19、LP用のテンプレートです。
もう少し簡単に説明すると、
とにかく有料ブログの機能を使えば
Tumbler風のポートフォリオサイトを作れる!
ということ!

有料って敷居が高いな。
と思うかもしれませんが、
一般的なレンタルサーバーは月1,000円程度で
利用できます。

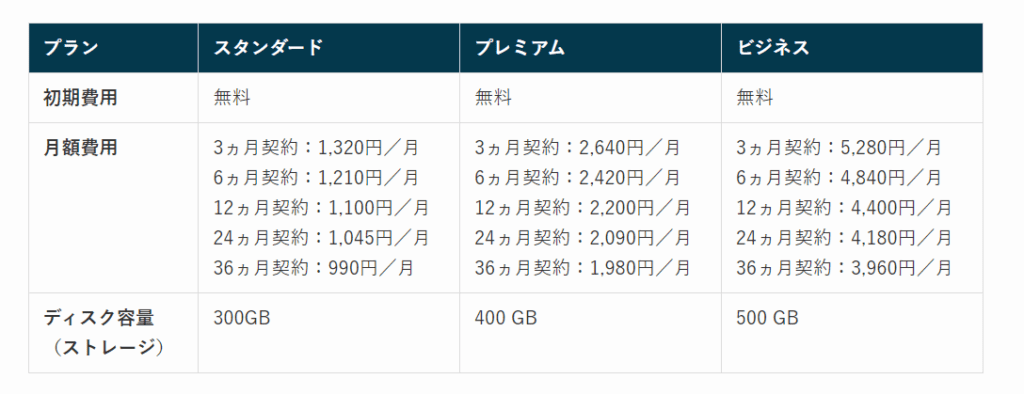
SAKURA MAGAZINE
しかも容量は300GB!
WIXの月額1200円のプランでは2GBだったので
150倍も使えます。

ただ通常のポートフォリオサイトなら2GBもあれば十分です。
サーバーに加えて「ドメイン」も必要ですが、
エックスサーバーだと永久無料で2個もらえます。
【補足】
有料ブログのWordPressを使うには、現実のお店で言う土地である「サーバー」と住所である「ドメイン」、デザインを整える「テーマ」が必要になります。
厳密には有料なのは「サーバー」と「ドメイン」のレンタル費用であり、WordPressというソフト自体は無料で使えます。
「テーマ」は無料で最初から使えますが、カッコいいデザインだと有料のものもあります。
ポートフォリオサイトを作ってみよう!
【PR】
ブログを始めるなら国内シェアNo.1のエックスサーバー
というわけで
結局、有料のブログを持っているなら
それをアレンジして作ればよかった!
という話でした。
lit.kink(リットリンク)もいい!
/
— lit.link_official (@litlink_jp) September 29, 2023
#リトリン のピクチャリンクを使って おしゃれにカスタマイズ👻💕
\
①「リンクを追加」→「ピクチャ」を選択
②アップロードボタンから画像を選択
③「URL選択」→希望のURLを選択
④「保存する」を選択
👇編集してみてね✨
https://t.co/KyMI4rPOLF
毎週金曜日は… pic.twitter.com/5zFxQvhH8h
ポートフォリオサイトではありませんが、
lit.link(リットリンク)も便利です!
こちらはリンク集を作れるサービス!
絵描きさん、イラストレーターさんなら
など、様々な場で活動しているはず。
その沢山のリンクを1ページにまとめられるのです!

lit.linkのURLやQRコードをSNSのリンクに載せて置けば、まとめて宣伝になるんだね!

ほかの人気類似サービスには「Link tree」もあります。
こちらは日本語対応していないのでご注意下さい。
まとめーWIXの容量が足りないのでTumblerを経由してWordPressでポートフォリオサイトを作った話

最後までお読みいただきありがとうございます。
以上がポートフォリオサイト
(イラストサイト、作品サイト)
を3つも作ってきた理由です。
WIXもTumblerも良いサービスなのは
間違いありません!
ただ、画像を大量に掲載する用途には
WordPressの方が向いていました。
もしまだ作品サイトを持っていない方は
- まずWIXから始める
- 容量が気になってきたらWordPressか
WIXの有料プランへ移行
が一番おすすめです!
最後に【PR】します!
このブログはこれです!
ブログを始めるなら国内シェアNo.1のエックスサーバー
当ブログが利用しているレンタルサーバーは
このサーバー屋さんです。
通常は別サイトで購入しないといけない
ドメインが貰えるので作業が楽でした!
しかも更新費用も永遠にかからないのが
助かっています!



前の記事はこちら!
次の記事はこちら!
乞うご期待!